

Create a New Node.js ProjectĬreate a new folder for your project and go to the directory. Please check the official documentation to check your version compatibility. I followed puppeteer documentation, so my Dockerfile has this content: FROM node:12.18.0 WORKDIR /home/node/app ADD package.json. To use Puppeteer to download images from a website, you will need to have Node.js and npm installed.įor reference, the version of Node.js and npm we are using for this tutorial are 14.17.3 and 6.14.13 respectively. Puppeteer runs headless by default, which means you won’t see the browser running but it can be configured to run full (non-headless) Chrome or Chromium. It is very useful for automating the Chrome browser to run website tests.

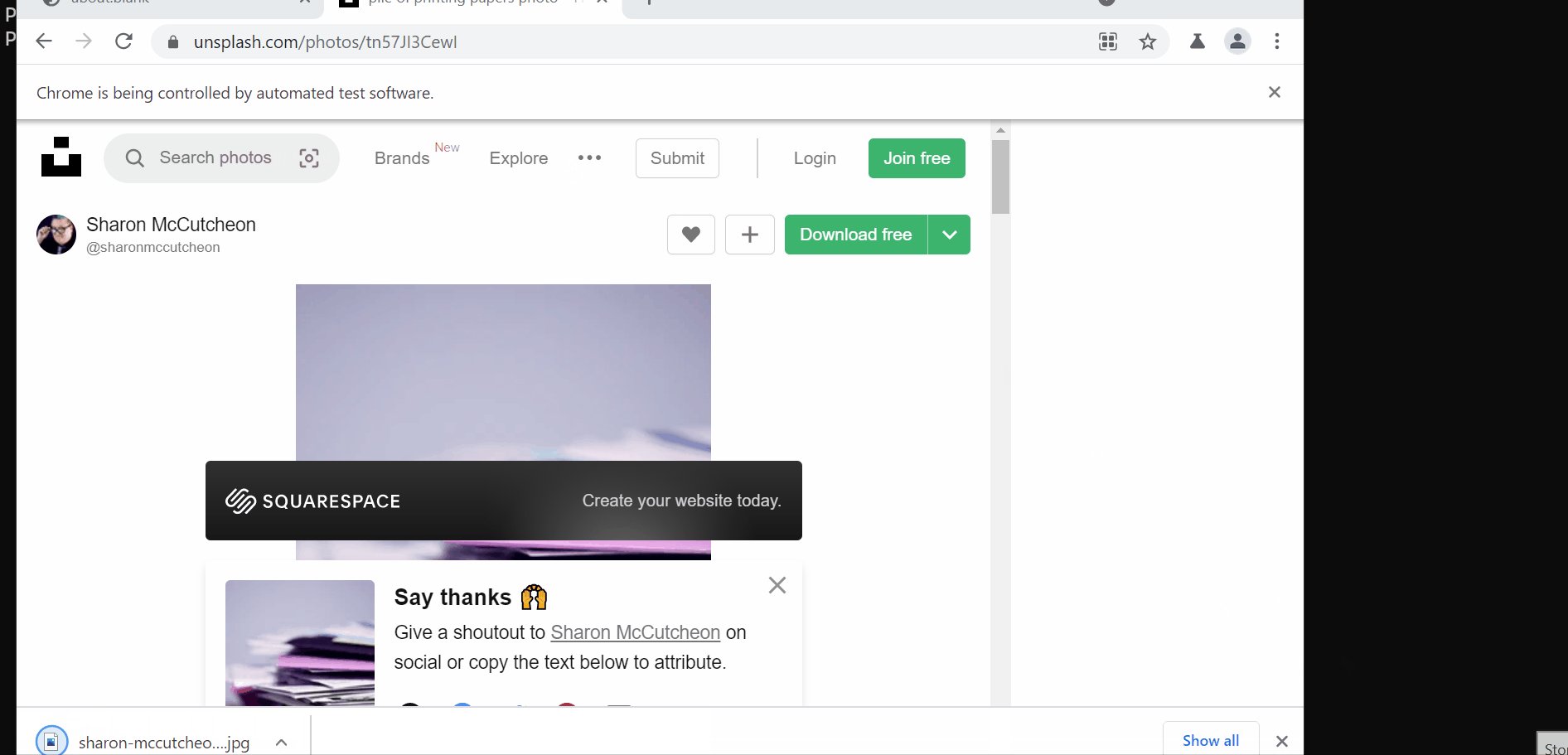
Puppeteer is a Node library which provides a high-level API to control Chrome or Chromium over the DevTools Protocol. Images downloaded from the Bannerbear page using Puppeteer What is Puppeteer You can use it on any website that you want but we will be using this Bannerbear page for this tutorial:Īt the end of this tutorial, you will have images from a website downloaded to a folder: gif) from a website using an automation tool called Puppeteer. In this tutorial, we will be guiding you step-by-step on how to download images (.jpg. It seems that any artificial intervention has been regarded as compromising the ultra-sensitive control of the puppet by the puppeteer. This can cause problems if puppeteer is packed during some build step and moved to a fresh location. 😰 Fret not! We can do this by using automation and save all images from a website to a folder IN ONE GO. Starting in v19.0.0, Puppeteer stores browsers in /.cache/puppeteer to globally cache browsers between installation. Imagine if you’re downloading 100+ images from a website manually, that’s a dreadful task. That’s only true if you’re only downloading a few images. Why use Puppeteer to download images? We can just right-click and save.


 0 kommentar(er)
0 kommentar(er)
